SharePoint 2019 Apps Development
JavaScript is now the primary technology driving the internet. Because JavaScript is run by the browser, building and refining customizations are quick and easy. There’s no need to schedule downtime or wait for recycled application pools when deploying updates. Built on top of JavaScript, jQuery has become a standard library developers use to simplify almost every aspect of client-side development.
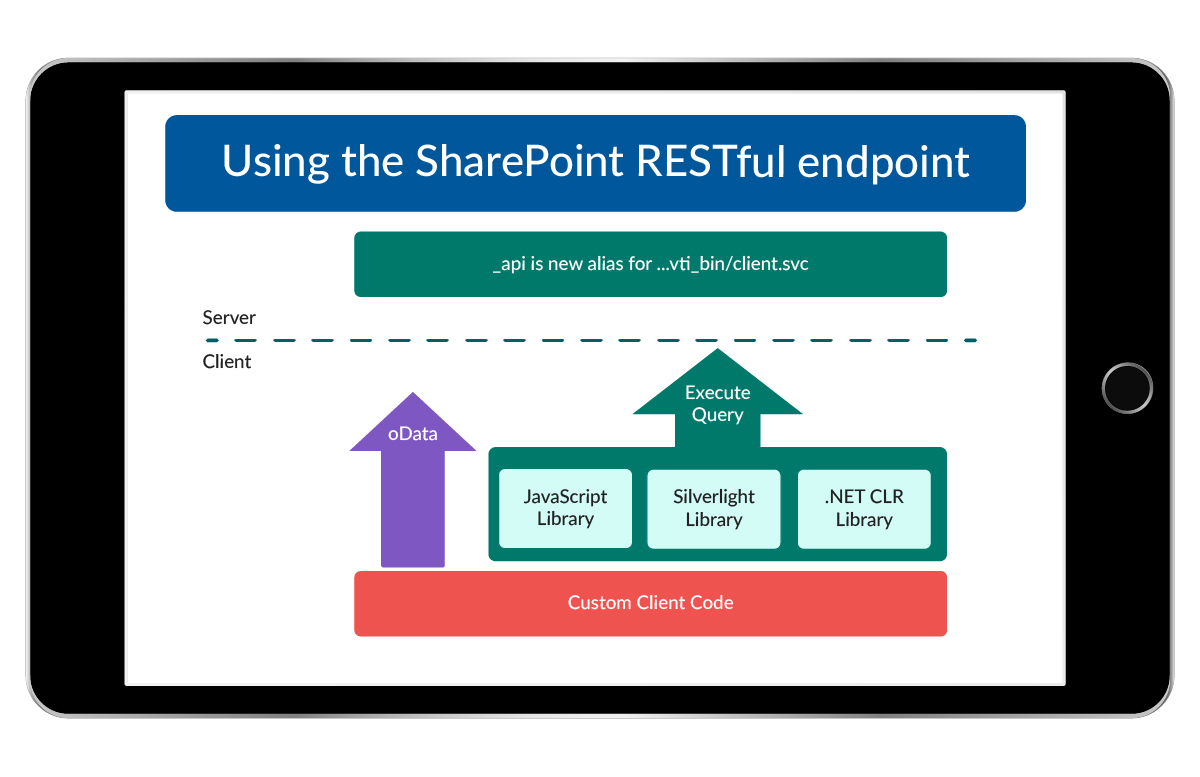
There are three basic approaches to accessing data programmatically in Microsoft SharePoint. The first approach is to use the SharePoint API on the server for complete control over all aspects of SharePoint 2010 / 2013 and the data. The second approach is to use the SharePoint Client Object Model, which uses Ajax and jQuery code to call back to SharePoint web services. The third approach is to use SharePoint REST Services, JQuery, and “Knockout.js” framework to access SharePoint data and build dynamic data driven User Interfaces in the browser.
KLST has extensive experience using SharePoint and jQuery together (including JavaScript frameworks like “knockout.js”) to create rich, responsive, and highly functional user interfaces, invoke SharePoint web services and work with HTML elements to provide a rich user experience. Some other expertise areas include:

- Deep understanding of how JQuery works with selectors and how it applies to SharePoint.
- Deep understanding of Document Object Model and how it can be effectively used in JQuery to manipulate Page CSS and HTML elements.
- Knowledge of development tools with JavaScript and jQuery.
- Knowledge of jQuery selectors such as element, class, ID, descendant, composite, complex, and SharePoint.
- Knowledge of Complex effects you can do with jQueryUI and jQuery plugins.
- Deep understanding of JavaScript Tools (JSLint, JSHint, and JavaScript Compressorator) and Frameworks (“knockout.js”).


